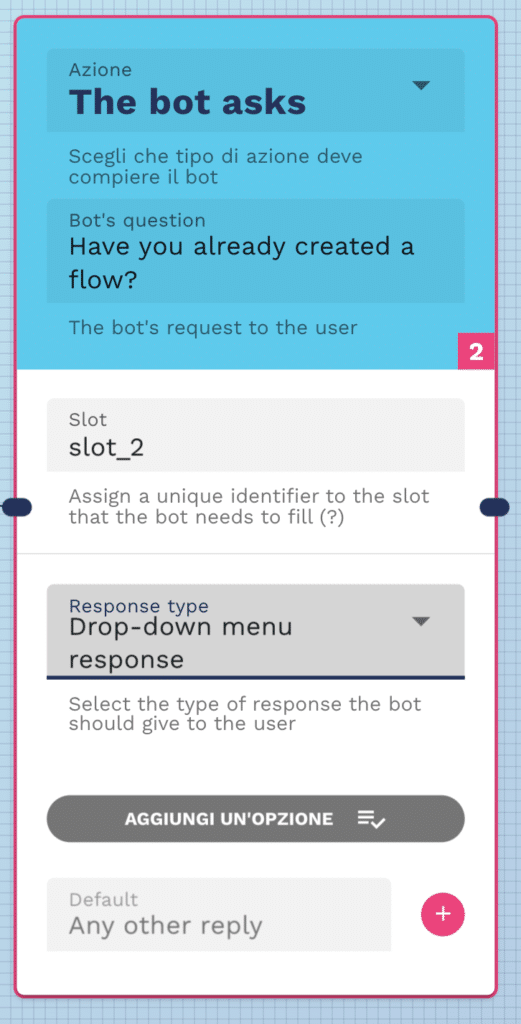
Use the drop-down menu if you have a series of pre-defined user responses available:

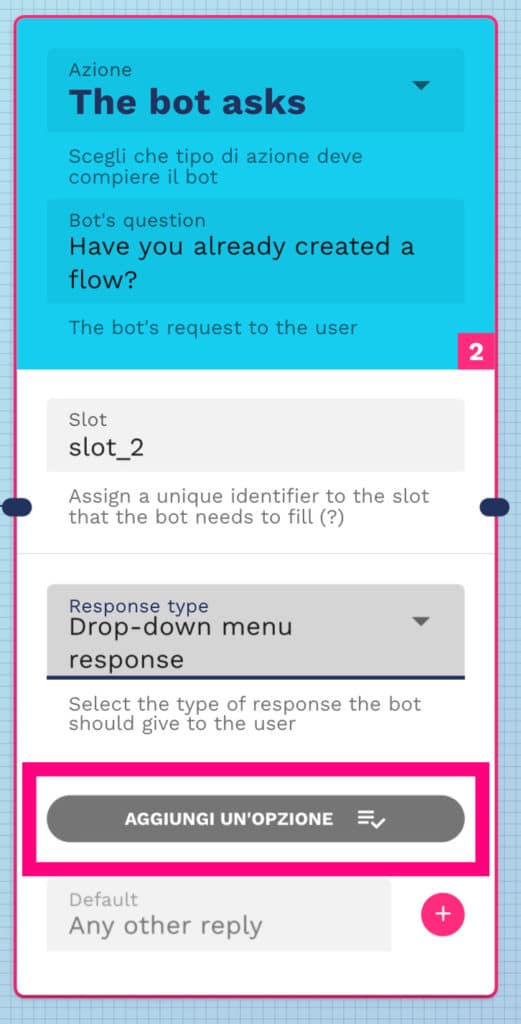
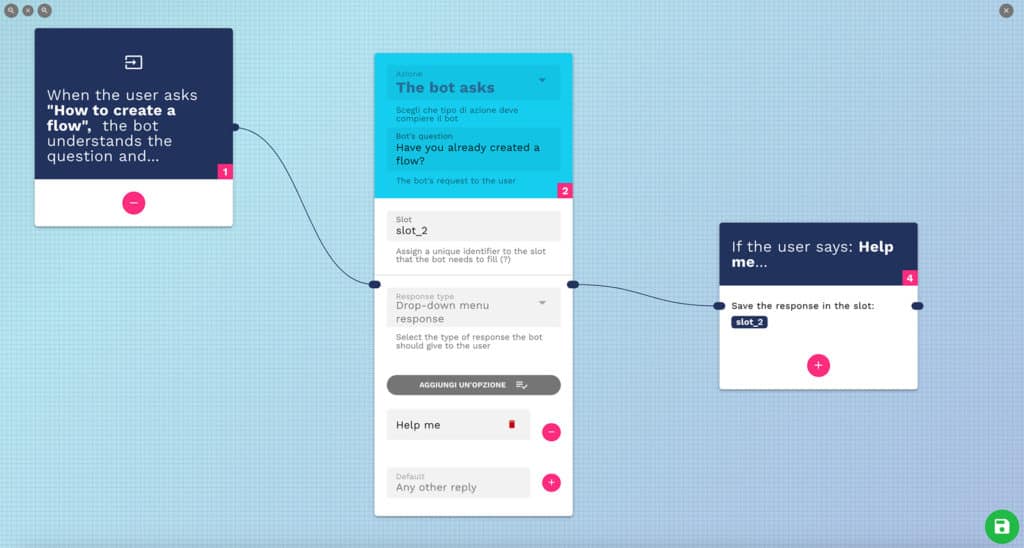
To get started, click on “add an option”, as shown in the figure:

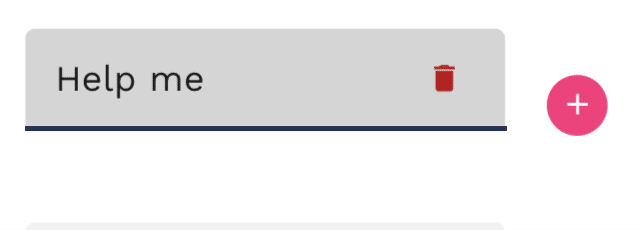
Write the text to display, as shown in the figure.
NB: in this example we will only use one option.

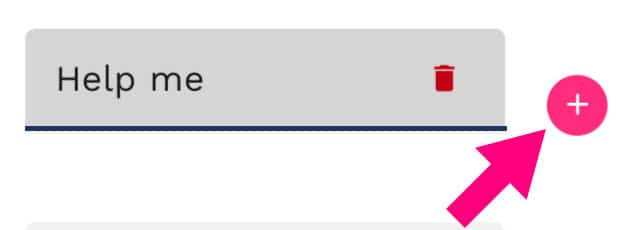
Click the “+” button to add text to your drop-down menu:

At this point a flow block will be created with the drop-down menu option you created:

Continue with the initial “add an option” step to add more menu items or click on the newly generated flow block to continue with your flow.
